Raster vs. Vector - Art Tips To Get The Best Quality Print
- Trebnick Systems
- Nov 2, 2022
- 4 min read
Updated: Jun 10, 2024
Getting your project printed can be an overwhelming process. Here at Trebnick, we want to give you the best possible print we can! To do this, we will need the best possible source material to work with. But what does that mean for you?
We ask for artwork that is supplied to us to either be a high-resolution raster image or an editable vector image. If you don’t have a background in design, we understand that those terms can be a bit confusing! So, let’s look at what these types of image files are, and what aspects are important to printing!
Raster Images
A raster image is a digital version of a traditionally printed image. Raster images are made of a grid of small, colored dots called pixels. When viewed from a distance, pixels give the appearance of a seamless image. Raster images can depict anything and are perfect for displaying complicated images, with one catch, you must have enough pixels available to render a high-quality print.
Pixels are measured by the number of Pixels Per Inch (ppi), more commonly known as Dots Per Inch (dpi) in the print industry. The higher your dpi, the sharper your image will appear. Conversely, the lower your dpi is, the more likely you are to encounter pixelation. Pixelation occurs when you can see the edge of each pixel resulting in a ‘blurry’ looking image.
Note the example below... As we zoom into the image from 100%, to 300%, to 1200% we can start to see the individual pixels that make up the image. The edges of the shapes also start to get blurry the closer we zoom in.
Image Resolution
When discussing printing, the term resolution (or image resolution) refers to the number of dots per square inch of printed paper if the raster image is printed without scaling. The standard resolution for a printed image is 300dpi, whereas the standard resolution for an image being displayed on a screen is 72dpi. This means that an image that may look perfectly clear on your computer, will still print pixelated due to a low image resolution.
Be sure to use large, high-resolution raster images for your print, and check that the images are at least 300dpi! It is easier to bring a raster image down in dpi, rather than making a small image a larger size or higher resolution, as doing so will distort the image.
Vector Images
As mentioned, raster images are made of pixels and is limited by their resolution. Vector images, on the other hand, originate in math. A vector image is made of various points on an invisible grid that are connected by paths and curves. These paths and curves are generated via mathematical equations. The math behind the scenes allows you to scale up or down the image with no loss of image quality. Everything will stay crisp and in the right proportions!
It is this flexibility that makes vector graphics perfect for logos, type, illustrations, or line art. A single vector image can be used for a business card, the logo on your website, or a large sign printed for your business, all with absolutely no loss of quality. Vectors are excellent at depicting geometric shapes and solid or evenly graduated colors. However, they can struggle to capture all the details in a complex image like a photograph.
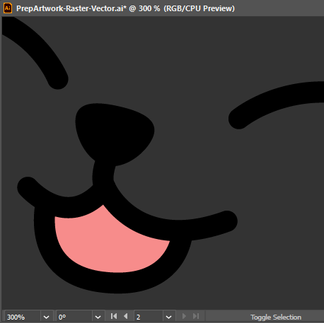
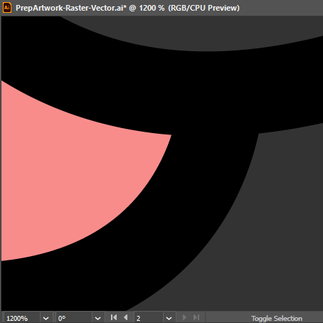
As we did before, we are going to look at this vector graphic, zooming in at 100%, 300%, and 1200%. Notice how this time, the edges of the shapes and lines stay perfectly clear!
File Formats
Not sure what type of image your file is? One way you can check is by zooming in on the image. If you notice pixels, then you got a raster file. If everything stays crisp, then that would be a vector file.
You can also look at the file type! Some file formats can only support raster images, but not vector. It is important to note that some file formats allow raster and vector images to co-exist in the same file. Always check your source files before embedding them into a file that can handle both raster and vector.
Here is a quick guide to various file formats and the images that pertain to them…
FILE FORMAT | RASTER? | VECTOR? | NOTES: |
JPEG (.jpg or .jpeg) |  |  | Most common raster file type. Does not allow for a transparent background. |
PNG (.png) |  |  | Second most common raster file type. Can have a transparent background. |
TIFF (.tiff or .tif) |  |  | Does not allow a transparent background. |
GIF (.gif) |  |  | Restricted colors, allows multiple frames (animation), can have transparency. |
SVG (.svg) |  |  | Most commonly used for vectors, but can embed raster images. |
EPS (.eps) |  |  | Most commonly used for vectors, but can embed raster images. |
PSD (.psd) |  |  | Adobe Photoshop native file type. Most commonly used for raster files, but can embed vector images. |
AI (.ai) |  |  | Adobe Illustrator native file type. Most commonly used for vector files, but can embed raster images. |
PDF (.pdf) |  |  | Can embed vector and raster images alike, and can also embed font files. A favorite in the print industry. |
As you can see, both raster and vector images each have their own perks. For the best possible results, we always prefer to be supplied with vector images as they offer the best print quality and may help cut down on plate costs.
If you don’t have vectorized artwork, that is just fine. Our Graphics Team can try and clean your raster image up and transform it into a vector image for you if possible. Try to send us a high-resolution raster image if possible!
No matter how you send artwork to us, our on-site Graphics Team will start working on your proof for you once we receive your project! Our goal is to only supply you with the best quality print!